behance
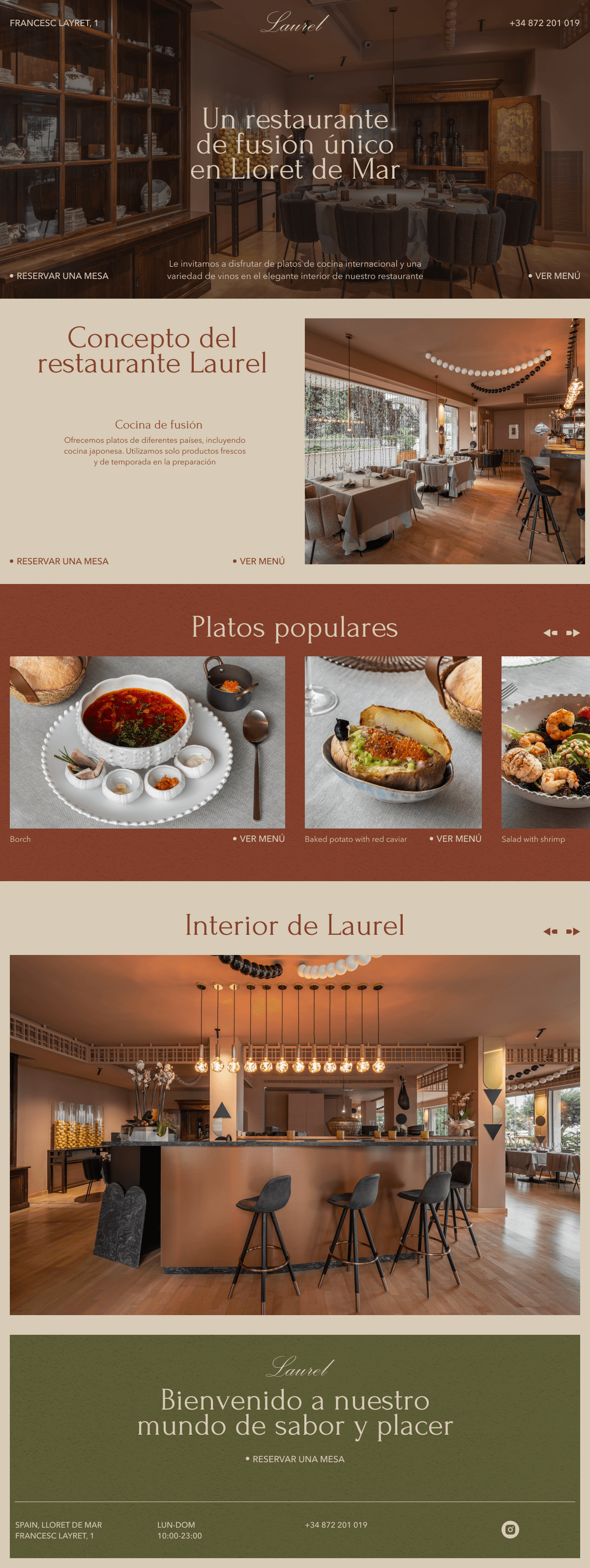
Сайт для ресторана в Испании
(2 языковые версии)
(2 языковые версии)
Заказать сайт
You.Pavlenko
Заказать сайт
Инстаграм
(анализ целевой)
(написание текстов)
Одностраничный сайт
для тренера по ораторскому искусству
для тренера по ораторскому искусству
(дизайн сайта)
(верстка)
(2-я языковая версия)
(прототип)
behance
Задача
Наброски дизайна
первых блоков
первых блоков
Разработать дизайн сайта согласно утвержденному
брендбуку. Продумать прототип с основными блоками,
без воды и информации ради информации
брендбуку. Продумать прототип с основными блоками,
без воды и информации ради информации
(02)
(03)
Решение
Был предложен прототип на 5 блоков:
- главный экран (УТП и целевые кнопки)
- концепция ресторана (в чем его преимущества)
- фото блюд (усиливаем желание посещения)
- знакомим с интерьером
- подвал с целевыми кнопками
(01)
Разработать дизайн сайта согласно утвержденному брендбуку. Продумать прототип с основными блоками, без воды и информации ради информации
behance
Утвержденный
дизайн
дизайн

Слайдер для блока «Обо мне»
Смысловые блоки с основными запросами целевой аудитории
Анимация кнопки под основными портретами целевой аудитории и результатами, которые они могут получить
Слайдер с тремя видами услуг
Слайдер с призывом посмотреть видео-отзывы
Все контакты и финальные призывы к действию
behance
Обоснование
дизайн-решений
дизайн-решений
Фиксированное меню при скролле для удобства навигации. Логичная последовательность блоков:
от знакомства с продуктом до оставления заявки
от знакомства с продуктом до оставления заявки
Заголовок и подзаголовок: про кого сайт,
для кого сайт; кнопка целевого действия для тех, кто сразу готов оставить заявку
для кого сайт; кнопка целевого действия для тех, кто сразу готов оставить заявку
Заголовок и подзаголовок: про кого сайт, для кого сайт; кнопка целевого действия для тех,
кто сразу готов оставить заявку
кто сразу готов оставить заявку
Тексты разбиты на смысловые абзацы, каждый блок отвечает на конкретное возражение пользователя: «Подойдет ли мне», «Что я получу?», «Какая стоимость?» и т.д.
Анимация должна не отвлекать от контента,
а обращать на него внимание. Блок про результаты вытянут вертикально, чтобы кнопка по мере прочтения двигалась за пользователем
а обращать на него внимание. Блок про результаты вытянут вертикально, чтобы кнопка по мере прочтения двигалась за пользователем
Анимация не должна отвлекать от контента,
а наоборот обращать на него внимание. Блок
про результаты вытянут вертикально. Кнопка
по мере прочтения будет двигаться вниз
а наоборот обращать на него внимание. Блок
про результаты вытянут вертикально. Кнопка
по мере прочтения будет двигаться вниз
Длинные тексты и кейсы убрали в слайдер: это сделало информацию более читабельной, а лендинг не сильно длинным. Так повышается вероятность ознакомления пользователя со всей важной информацией
Особо длинные тексты и кейсы убраны в слайдер, так мы экономили место на сайте и сделали информации более читабельной
(Удобство для пользователей)
(Работа с текстом)
(Анимация)
Тексты по сайту разбиты на смысловые абзацы, каждый блок отвечает на конкретное возражение пользователя: «Подойдет ли мне», «Что я получу?» и тд
Анимация не должна отвлекать от контента,
а наоборот обращать на него внимание.
Блок про результаты вытянула вертикально. Кнопка по скроллу и по мере прочтения
будет двигаться вниз
а наоборот обращать на него внимание.
Блок про результаты вытянула вертикально. Кнопка по скроллу и по мере прочтения
будет двигаться вниз
Десктоп-версия
Мобильная версия
Если вам понравились
мои дизайн-решения и подход
к работе — вы можете заказать сайт для себя по кнопке
мои дизайн-решения и подход
к работе — вы можете заказать сайт для себя по кнопке
Если вам понравились
мои дизайн-решения и подход
к работе — напишите мне
и мы обсудим вашу задачу
мои дизайн-решения и подход
к работе — напишите мне
и мы обсудим вашу задачу



