(тех.задание)
(написание текстов)
(дизайн сайта)
(верстка)
behance
для школы изучения английского языка
Одностраничный сайт
Заказать сайт
behance
Задача
Наброски дизайна
первых блоков
первых блоков
Разработать одностраничный сайт
с коммерческой структурой
с коммерческой структурой
(увеличить по клику)
(01)
(02)
behance
Финальный
дизайн
дизайн



behance
Обоснование
дизайн-решений
дизайн-решений
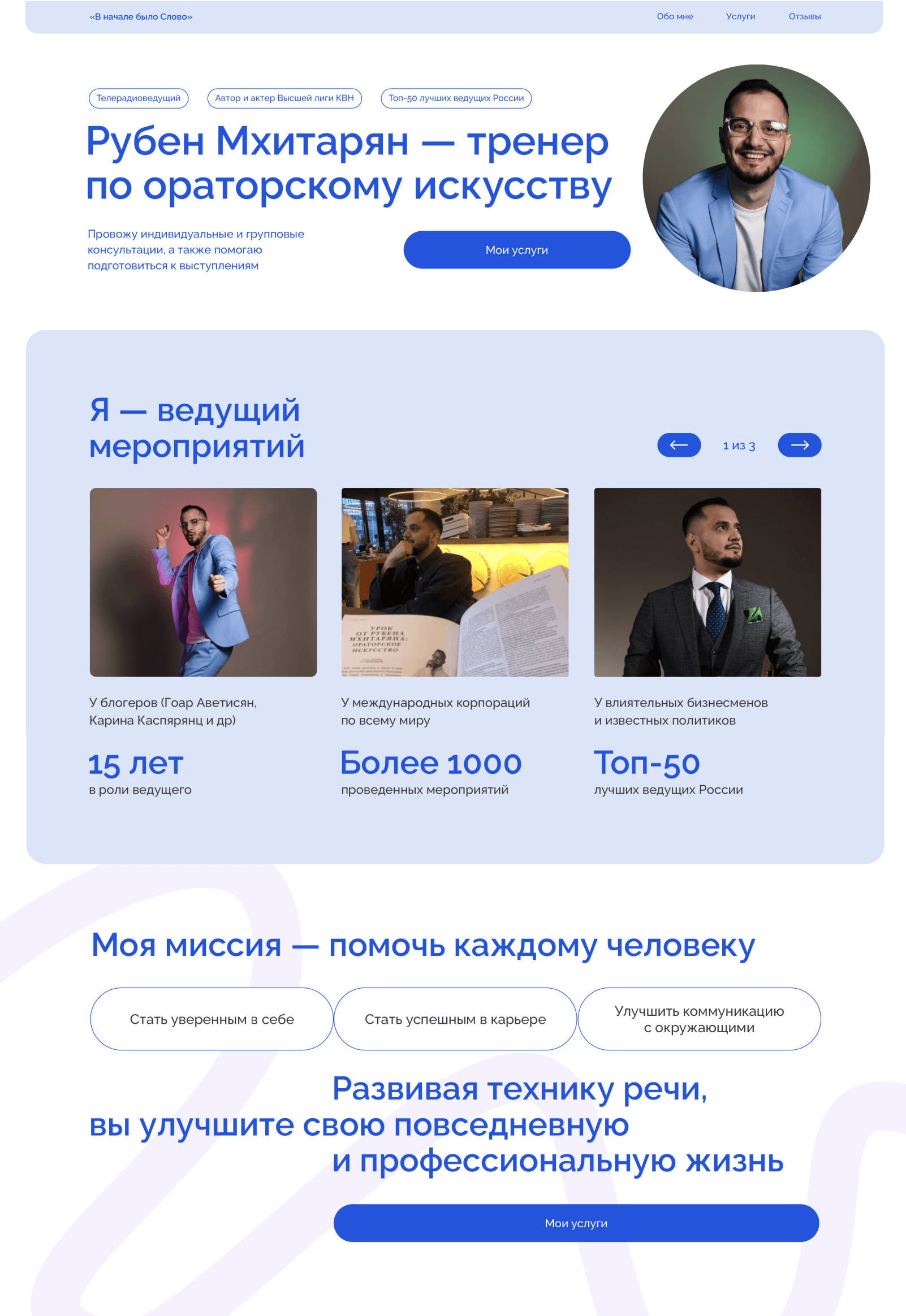
Фиксированное меню при скролле
с важными пунктами для удобства навигации
с важными пунктами для удобства навигации
Заголовок и подзаголовок: про кого сайт,
для кого сайт; кнопка целевого действия для тех, кто сразу готов оставить заявку
для кого сайт; кнопка целевого действия для тех, кто сразу готов оставить заявку
Заголовок и подзаголовок:
про кого сайт, для кого сайт; кнопка целевого действия для тех,
кто сразу готов оставить заявку
про кого сайт, для кого сайт; кнопка целевого действия для тех,
кто сразу готов оставить заявку
Тексты по сайту разбиты на смысловые абзацы, каждый блок отвечает
на конкретное возражение пользователя: «Подойдет ли мне», «Что я получу?» и тд
на конкретное возражение пользователя: «Подойдет ли мне», «Что я получу?» и тд
Анимация не должна отвлекать от контента,
а наоборот обращать на него внимание.
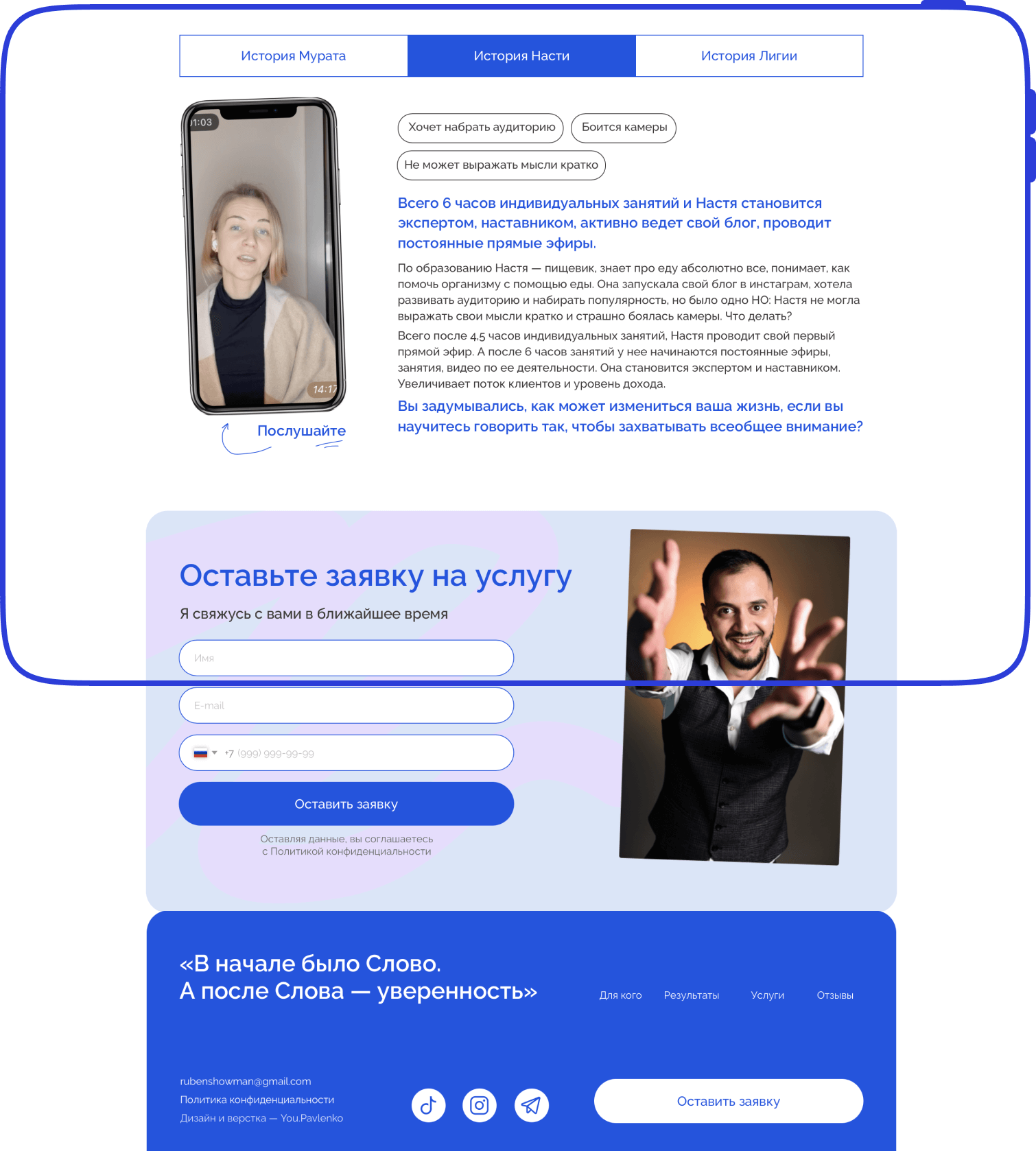
Блок про результаты вытянула вертикально. Кнопка по скроллу и по мере прочтения будет двигаться вниз
Блок про результаты вытянула вертикально. Кнопка по скроллу и по мере прочтения будет двигаться вниз
Анимация не должна отвлекать
от контента, а наоборот обращать
на него внимание. Блок про результаты вытянула вертикально. Кнопка по скроллу и по мере прочтения будет двигаться вниз
от контента, а наоборот обращать
на него внимание. Блок про результаты вытянула вертикально. Кнопка по скроллу и по мере прочтения будет двигаться вниз
По мере чтения результатов у пользователя перед глазами всегда будет кнопка оставления заявки
По мере чтения результатов
у пользователя перед глазами всегда будет кнопка оставления заявки
у пользователя перед глазами всегда будет кнопка оставления заявки
Особо длинные тексты и кейсы убраны
в слайдер, так мы экономили место на сайте и сделали информации более читабельной
в слайдер, так мы экономили место на сайте и сделали информации более читабельной
Особо длинные тексты и кейсы убраны в слайдер, так мы экономили место на сайте и сделали информации более читабельной
(Удобство для пользователей)
(Работа с текстом)
(Анимация)
Тексты по сайту разбиты на смысловые абзацы, каждый блок отвечает на конкретное возражение пользователя: «Подойдет ли мне», «Что я получу?» и тд
Анимация не должна отвлекать от контента,
а наоборот обращать на него внимание.
Блок про результаты вытянула вертикально. Кнопка по скроллу и по мере прочтения
будет двигаться вниз
а наоборот обращать на него внимание.
Блок про результаты вытянула вертикально. Кнопка по скроллу и по мере прочтения
будет двигаться вниз
Десктоп-версия
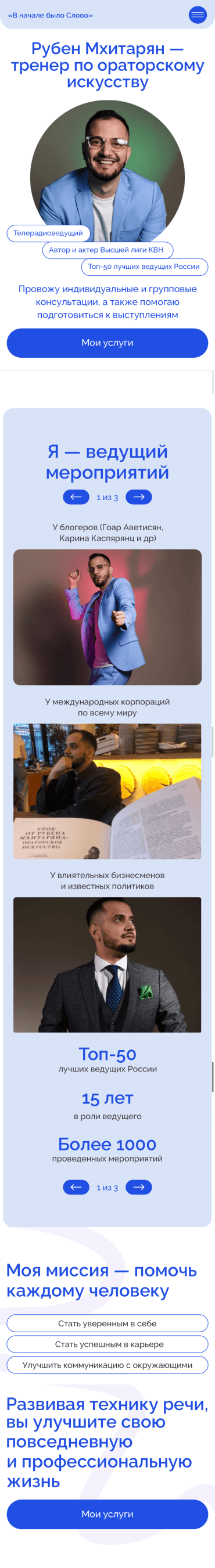
Мобильная версия
behance
(ссылка на сайт)
Рабочая ссылка на сайт



